Why Colour Psychology Matters in Website Design

Red, Yellow, Blue, and every shade and tone in between! When browsing the internet, it’s impossible to overlook the influence of colour. Every website uses a colour scheme, and these colours play a pivotal role in engaging users, influencing emotions, and ultimately driving actions.
Colour psychology is not just about making a website look attractive; it’s a strategic tool in web design that guides users through a site, helps communicate brand values, and even affects conversions. But why exactly does it matter so much?
- The Power of Colour Psychology in Website Design
- The Science Behind Colour Psychology
- Colours and Associated Emotions
- How Does Colour Psychology Apply To Website Design?
- Practical Tips for Using Colour Psychology in Web Design
- Final Thoughts: Harness the Power of Colour Psychology for Web Success
- Frequently Asked Questions (FAQs)
The Power of Colour Psychology in Website Design
Colour Psychology impacts us by grabbing attention, evoking feelings, and influencing our choices. A well-thought-out colour scheme is crucial because it directly affects how visitors perceive and interact with a website. From the hues of a logo to the background colours, these visual elements help create a site’s overall mood and tone and even play a role in building trust.
Research indicates that colour accounts for up to 90% of snap judgments about a product, which translates directly to website design. When users land on a site, colours are one of the first things they notice, and they quickly form an impression—positive, neutral, or negative. This is why it’s essential to understand how colours can influence the user experience.
The Science Behind Colour Psychology
Colour psychology studies how different colours affect human behaviour and perception. It suggests that colours can evoke specific emotions, influence decision-making, and create associations that significantly impact how users engage with a website.
- Personal Experiences: Our individual experiences shape how we perceive colours. For instance, someone who grew up in a tropical region might associate the colour green with lush vegetation and growth, while someone from an urban environment may connect it with a sense of calm amidst the city chaos.
- Cultural Differences: Cultural contexts also play a big role in colour interpretation. In Chinese culture, red symbolises luck, joy, and celebration, making it a popular choice for wedding attire and festive decorations. In contrast, in Western cultures, black is often associated with mourning, mystery, or elegance.
These cultural and personal differences mean that colours may have varied impacts based on an individual’s background. However, there are still general trends that designers can apply to create a universally appealing website.
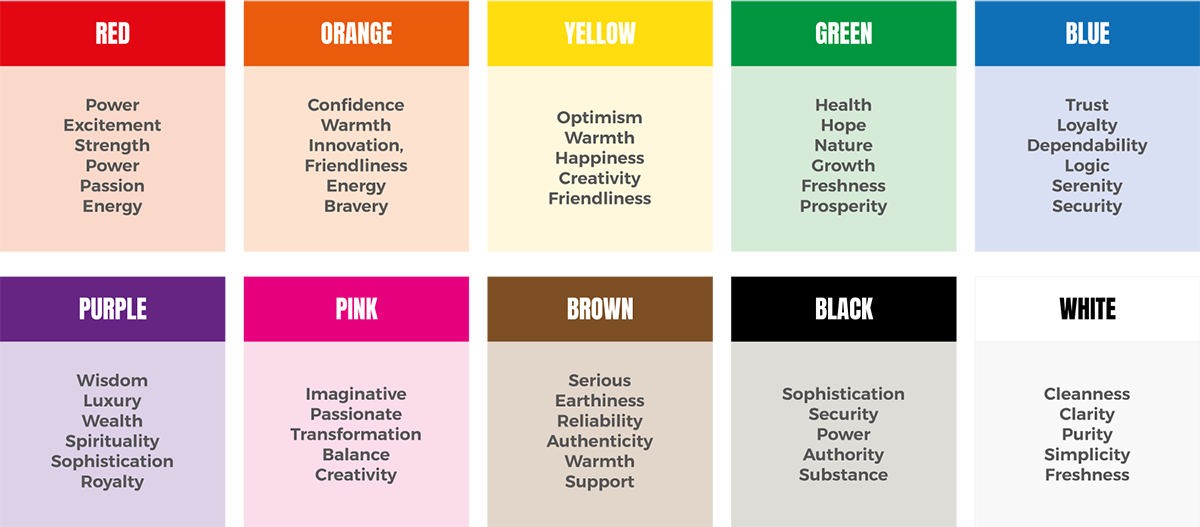
Colours and Associated Emotions
Colours can trigger a wide array of emotions, making them powerful tools in web design. Here’s a deeper look into how common colours are perceived:
- Red: Red is bold and dynamic, often associated with excitement, passion, and even urgency. It’s frequently used to highlight important elements, such as call-to-action buttons, alerts, or limited-time offers.
- Blue: This colour is known for its calming and stable qualities. Often associated with trust and reliability, blue is popular among businesses like banks, insurance companies, and technology firms that wish to convey a sense of security and credibility.
- Yellow: Bright and optimistic, yellow represents happiness and energy. However, it can also indicate caution, like a yellow traffic light, so it’s best used sparingly to attract attention to specific elements without overwhelming the user.
- Green: The colour of growth, renewal, and nature, green is often used by brands focused on sustainability, health, or wellness. It also promotes a sense of balance and calm, making it an ideal choice for relaxing website designs.
- Black: Representing power, elegance, and sophistication, black is commonly used in luxury brands or products. It can convey a sense of modernity and exclusivity.
- White: Known for its association with purity, cleanliness, and simplicity, white is widely used in minimalist designs. It helps to create a sense of space, making a website look uncluttered and easy to navigate.
How Does Colour Psychology Apply To Website Design?
Applying colour psychology effectively in web design is not just about aesthetics – it’s about achieving the right balance to guide user behaviour. Here’s how designers use colours to create functional and engaging websites:
Branding
The colour scheme of a website significantly influences brand perception. For example, a brand focusing on sustainability may use green as a dominant colour to reflect eco-friendliness, while a financial institution may opt for shades of blue to establish trust and professionalism. The key is to ensure that the colour choices align with the brand’s identity and message.
Calls to Action (CTAs)
CTAs are essential components of website design, and their colour can greatly impact conversion rates. Warm colours like red, orange, or even bright green are more likely to capture attention and encourage users to click. For instance, using a red “Buy Now” button can create a sense of urgency, prompting users to take action.
Readability and Accessibility
A well-designed colour palette improves not only the aesthetic appeal but also the readability of website content. High contrast between the background and text is necessary to ensure that content is easy to read. Additionally, making websites accessible for visually impaired users is crucial—this includes using colour contrasts that are distinguishable by users with colour blindness.
User Experience (UX)
Colour plays a significant role in guiding the user’s journey through a website. Highlighting specific areas with different colours can direct users’ attention, making navigation more intuitive. For example, using a different colour to indicate interactive elements, like buttons or links, helps users understand how to interact with the site.
Cultural Sensitivity
It’s also crucial to be aware of cultural nuances in colour interpretation when designing for a global audience. For example, while white is associated with weddings in Western cultures, it’s a colour of mourning in some Asian cultures. Understanding these cultural differences can ensure that colour choices do not unintentionally alienate or confuse users.
Practical Tips for Using Colour Psychology in Web Design
Here are some practical tips to effectively use colour psychology in website design:
- Be Consistent: Consistent colour use helps reinforce brand recognition. Stick to a defined colour palette throughout the website to create a cohesive look.
- Conduct A/B Testing: Experiment with different colour variations to determine which combinations work best for your audience. For example, you might test a red CTA button against a green one to see which generates more clicks.
- Use Colours Strategically: Avoid using too many bright colours, as this can overwhelm users. Instead, use a primary colour that aligns with your brand and a few complementary colours to highlight important elements.
- Focus on Contrast: Ensure there’s enough contrast between text and background to make reading easier and more accessible for all users, including those with visual impairments.
Final Thoughts: Harness the Power of Colour Psychology for Web Success
Incorporating colour psychology into your website design is more than just an aesthetic choice—it’s a strategic move that shapes how users perceive and interact with your brand. The right colours can evoke emotions, guide user behaviour, and enhance the overall experience, making your website not just visually appealing but also effective at driving results.
From establishing trust and boosting engagement to creating urgency or a sense of calm, colour has the potential to turn casual visitors into loyal customers. By thoughtfully selecting your colour palette, you can communicate your brand’s message more effectively, increase conversions, and achieve your business goals.
Transform Your Website with Colour Psychology!
Is your website truly connecting with your audience? Our expert web designers use colour psychology to create websites that not only captivate but also drive results.
Contact us today for a free consultation and discover how strategic colour can elevate your site’s performance. Click here to get in touch.
Frequently Asked Questions (FAQs)
How does colour affect user behaviour on a website?
Colours evoke specific emotions and can influence user behaviour by guiding their attention, creating urgency, or promoting a sense of calm or trust.
Can using colour psychology really improve website conversions?
Yes, the right use of colour in CTAs, branding, and navigation can boost engagement and conversion rates by effectively guiding user interactions.
What’s the best colour for call-to-action buttons?
While red, orange, and green are commonly effective for CTAs, the best colour ultimately depends on the overall design and target audience.
How can colour impact website accessibility?
Colour impacts accessibility by affecting readability and navigation. High contrast between text and background is crucial for users with visual impairments.
Should cultural differences influence colour choices in website design?
Yes, understanding cultural associations with colours is important, especially when designing for a global audience, to avoid misinterpretations.
How do you maintain consistency in colour use on a website?
By establishing a clear colour palette and sticking to it across all web pages, elements, and designs, you ensure a consistent brand image.